Interraction Client-Serveur
Petit résumé de ce qu'est Internet
Requêtes HTTP
Deux ordinateurs en réseau peuvent s'échanger des données. Dans la plupart des cas ces échanges ne sont pas "symétriques" : en effet un ordinateur A va souvent se contenter de demander des ressources (fichiers contenant du texte, photos, vidéos, sons...) à un ordinateur B. L'ordinateur B va lui se contenter de fournir des ressources à tous les ordinateurs qui lui en feront la demande. On dira alors que l'ordinateur A (celui qui demande des ressources) est un client alors que l'ordinateur B (celui qui fournit les ressources) sera qualifié de serveur. Sur internet, ce modèle client/serveur domine assez largement, même s'il existe des cas où un ordinateur pourra jouer tour à tour le rôle de client et le rôle de serveur, très souvent, des ordinateurs (les clients) passeront leur temps à demander des ressources à d'autres ordinateurs (les serveurs) .
testons
Examinons la demande d’une page web telle que google.fr par un navigateur internet. Le navigateur commence par demander, à un serveur de noms de domaines (DNS), l’adresse IP de google.fr. Celui-ci lui fournit 172.217.19.227 La communication par IP n’est pas suffisante car sur un ordinateur peuvent fonctionner diverses applications utilisant internet comme un navigateur ou un logiciel de messagerie. De plus, les paquets de données transitant par le protocole IP ont une taille limite d’environ 1500 octets. On utilise alors TCP, un protocole de connexion situé sur une couche supérieure à celle d’IP :
en utilisant la méthode décrite dans la video (f12 sur chrome) manipulez pour trouver les différentes informations sur un site que vous aurez choisi.
La requête possède toujours la même forme :Formulaires
Différents langages de programmation peuvent être utilisés « côté serveur » afin de permettre au serveur de générer lui-même le code HTML à envoyer. Le plus utilisé encore aujourd'hui se nomme PHP. D'autres langages sont utilisables côté serveur (pour permettre la génération dynamique de code HTML) : Java, Python...
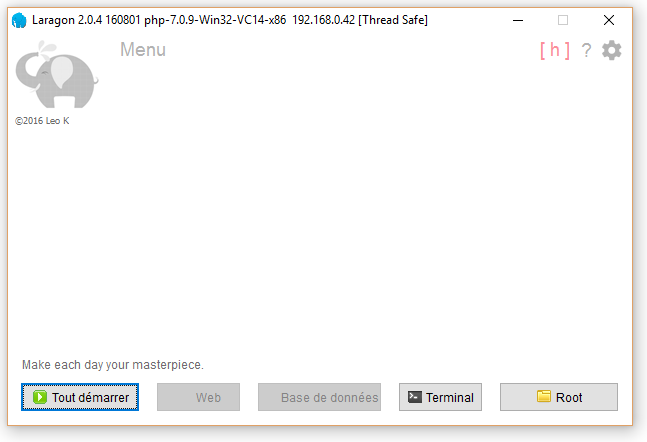
Nous allons nous intéresser au langage PHP, pour cela vous devez ouvrir un logiciel d'emulation de serveur local. Nous utiliserons Laragon. Une fois ouvert, vous devez obtenir ceci:

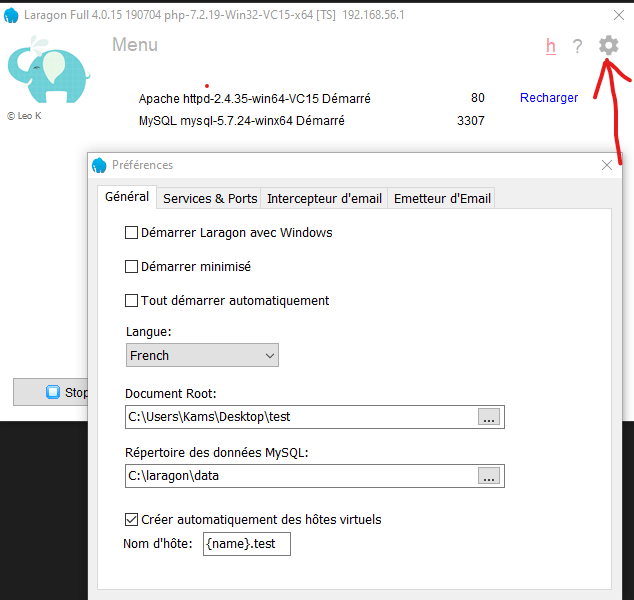
cliquez sur démarrer puis spécifiez le chemin d'accés à vos fichier php en allant dans préférence puis en modifiant le document root

Voici un exemple très simple de code en PHP : (copier coller ce code en enregistrant au format .php)
<?php
$heure = date("H:i");
echo '<h1>Bienvenue sur mon site</h1>
<p>Il est '.$heure.'</p>';
?>
Pour visualiser votre page, ouvrez votre navigateur puis tapez localhost dans la barre d'adresse.
Vous devriez avoir une page HTML qui vous donne l'heure, si vous actualisez la page, vous pourrez remarquer que bien évidemment l'heure évolue.
Nous avons donc bien une page dynamique : le serveur PHP crée la page Web au moment où elle est demandée.
À chaque fois que vous actualisez la page, la page HTML est générée de nouveau.
Vous aurez sans doute remarqué que l'extension ".html" a été remplacée par ".php".
Au moment de la requête, le programme contenu dans ce fichier a été exécuté et la page HTML a été générée.
Dans les 2 cas, le fichier se nomme "index", pourquoi ? Par défaut, le serveur prend en compte un fichier nommé "index" ("index.php" ou "index.html" selon les cas).
Si vous voulez nommer votre fichier autrement, il faudra modifier ce que vous avez saisi dans la barre d'adresse de votre navigateur : si par exemple vous voulez nommer votre fichier "toto.html" (ou "toto.php"),
il faudra saisir dans la barre d'adresse du navigateur "localhost/toto.html" (ou "localhost/toto.php").
Quelques remarques sur le programme PHP ci-dessus :
Voyons un cas plus précis, celui de la méthode Post pour s'identifier
Vous devez créer un fichier index.html et un fichier hello.php dans lesquels vous insérez les codes suivants:
Pour le html:
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Le formulaire</title>
</head>
<body>
<form action="hello.php" method="post">
<label>Nom</label> : <input type="text" name="nom" />
<label>Prénom</label> : <input type="text" name="prenom" />
<input type="submit" value="surprise" />
</form>
</body>
</html>
Pour le php:
<?php
$n=$_POST['nom'];
$p=$_POST['prenom'];
echo "<p>Bonjour ".$p." ".$n.", j'espère que vous allez bien.</p>";
?>
Testez avec localhost et n'hésitez pas à modifier le code.
Vous devez constater que lorsque vous cliquez sur le bouton surprise, vous êtes dirigé vers la page hello.php.
Analysons le code HTML ci-dessus :
Nous avons 2 attributs "action" et "method". L'attribut "action="hello.php"" indique que le client enverra une requête HTTP vers le serveur en cas de clic sur le bouton "surprise". Pour répondre à cette requête du client, le serveur devra exécuter le programme PHP contenu dans le fichier "hello.php". Le "method="post"" nous indique que la méthode utilisée pour effectuer cette requête HTTP est une méthode "POST"
Voyons maintenant le fichier php:
la deuxième ligne permet d'attribuer à la variable "$n" la chaîne de caractères qui a été saisie par l'utilisateur dans le formulaire : balise "input" ayant l'attribut "name="nom"". Le "nom" de "$_POST['nom']" est directement lié au "nom" de l'attribut "name="nom"". Un ""$_POST['bidule']"" contiendra la chaîne de caractères saisie par l'utilisateur dans le champ correspondant à une balise "input" possédant un attribut "name="bidule"".
Sécurité
HTTP transmet le texte brut. Pour que les données soient transmises de manière sécurisée, on utilise HTTPS. Lorsque la communication avec un site WEB est sécurisée, la barre d’adresse commence par un cadenas. HTTPS est une association de HTTP et de SSL. SSL (Secure Socket Layer) vient en complément de TCP/IP. Ses avantages sont
L’évolution récente de SSL est TLS (Transport Layer Security) qui accompagne la version 2 de HTTP. De plus en plus de sites WEB basculent en HTTPS sous la pression des navigateurs internet. En effet, au lieu d’indiquer simplement qu’un site en HTTPS est sécurisé avec le fameux cadenas, les navigateurs indiquent que les sites HTTP ne sont pas sécurisés. Il faut bien se rappeler que seule la communication est sécurisée : rien ne nous assure que les données confidentielles fournies au site sont elles-mêmes protégées sur le serveur.
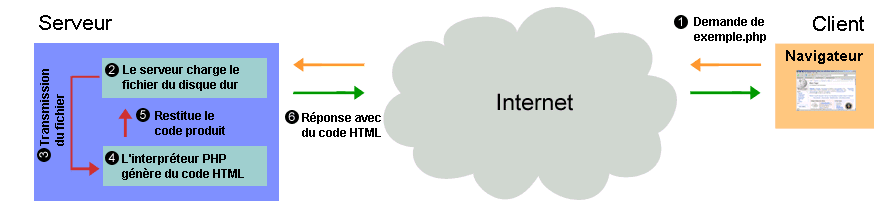
résumé
quelques fois, un schéma vaut mieux que des mots :-)

Amusons nous à créer des énigmes pour passer de page en page🤔
Téléchargez le fichierenigme