CSS: Définition
Nous allons découvrir le langage CSS de l'anglais
Voici une définition de CSS :
Les feuilles de style en cascade, généralement appelées CSS de l'anglais Cascading Style Sheets, forment un langage informatique qui décrit la présentation des documents HTML et XML. Les standards définissant CSS sont publiés par le World Wide Web Consortium (W3C). Introduit au milieu des années 1990, CSS devient couramment utilisé dans la conception de sites web et bien pris en charge par les navigateurs web dans les années 2000.
Le langage HTML comme nous l'avons vu sert à implémenter le contenu de façon structuré. Le CSS lui va permettre de rendre tout cela agréable à lire et à consulter, ce langage va nous permettre de gérer la mise en forme. Les possibilités sont infinies. Les pièges sont nombreux(trop chargés , illisible en changeant de support, etc..), on parle de responsiv design. Des Framework CSS tout fait comme Bootsrap permettent l'obtentiton de site de bonne qualité relativement facilement.
L'objectif de ce cours est de vous montrer comment les choses s'articulent pour vous permettre de vous adapter à toutes les problématiques.
Environnement de travail.
Penser à utiliser le site jsfiddle.net Lien ici
Vous pouvez utiliser du code html avec une balise p, une balise h1,
une balise h2, une balise h3.
Vous pouvez utiliser css suivant :
h2 {
text-align: center;
background-color: red;
}
h3 {
font-family: Verdana;
font-style: italic;
color: green;
}Vous pouvez faire des recherches sur des attributs de votre choix : souligné, gras, bordure, etc
Dans un premier temps, vous aller créer un arborescence de ce type :
Dans un second temps créer un fichier cours_2.html avec le head vu dans le chapitre précédent puis un fichier style.css qu'il faut enregistrer dans le repertoire css
Dans le < head> de votre index/html écrire la ligne de code suivante :
<link rel="stylesheet" href="css/style.css" >Ainsi vous indiquer à votre fichier HTML le chemin de votre CSS.
Tout est prêt pour commencer à styliser votre site.
Pensez à copier coller votre code dans le suivi cahier
style.css
Un premier exemple
Ecrire dans votre fichier html au moins un titre h2 et un titre h3 puis écrire le code CSS suivant :
h2 {
text-align: center;
background-color: red;
}
h3 {
font-family: Verdana;
font-style: italic;
color: green;
}- Observer les changements
- Modifier le CSS en ajoutant au moins un attribut
Les selecteurs "simples"
Le CSS va pouvoir appliquer des styles à du contenu écrit en HTML grâce à des sélecteurs qui vont cibler un contenu particulier.
Nous n’avons vu que des sélecteurs CSS de type élément, c’est-à-dire des sélecteurs qui ciblent un élément en se basant sur le nom de l’élément.
Par exemple, le sélecteur p va cibler tous les éléments p (c’est-à-dire tous les paragraphes) d’une page HTML.
De même, le sélecteur CSS h1 va nous permettre d’appliquer des styles à notre titre h1 ; le sélecteur a va nous permettre de mettre en forme nos liens, etc.
Les selecteurs id et class
Les sélecteurs #id et .class vont nous permettre de cibler un élément en particulier plutôt qu’un type d’élément.
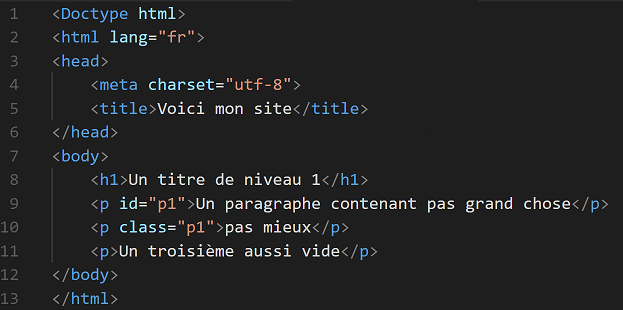
Nous allons tout simplement écrire nos attributs id et / ou class à l’intérieur de la balise ouvrante d’un élément HTML et leur attribuer une valeur.
Nous allons ensuite cibler cet élément en CSS en réutilisant cette même valeur.
Les valeurs indiquées pour les attributs id et class ne doivent contenir ni caractères spéciaux ni espaces et commencer par une lettre.


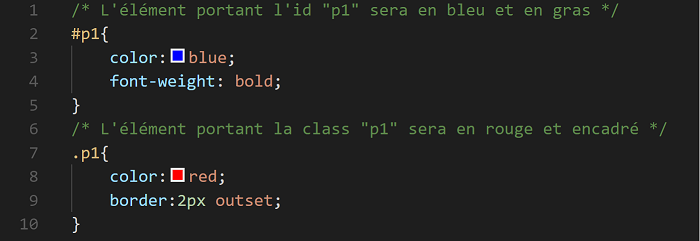
Comme vous pouvez le voir ci-dessus, j’ai attribué un attribut id à mon premier paragraphe et un attribut class à mon deuxième paragraphe.
En effet, pour cibler un élément possédant un attribut id, en CSS, il faudra préciser la valeur de l’attribut précédée d’un dièse #.
Pour cibler un élément possédant un attribut class, en revanche, il faudra en CSS préciser la valeur de l’attribut précédée d’un point .
Ainsi, on peut tout à fait donner la même valeur à un attribut class et id : il n’y a aucun risque de confusion en CSS si vous faites bien attention à bien faire précéder la valeur par le dièse ou le point.
Il existe une différence notable entre les deux attributs class et id : chaque id doit avoir une valeur unique tandis que plusieurs attributs class peuvent posséder la même valeur.
En effet, rappelez vous de nos liens de type ancre. Il s’agit bel et bien du même attribut id qu’on utilise aujourd’hui, avec des finalités différentes.
Il est donc strictement interdit de donner la même valeur à deux id différents dans une même page HTML. En revanche, on peut tout à fait attribuer la même valeur à plusieurs attributs class appartennant à différents éléments HTML.
Cette particularité de l’attribut class va notamment nous permettre d’appliquer le même style à différents (types) d’éléments HTML d’un coup.
Observer.
L’héritage en CSS
L’héritage est une notion centrale et fondamentale en CSS.
La notion d’héritage signifie que tout élément HTML enfant va hériter, « en cascades », des styles de ses parents.
C’est par ailleurs de là que vient le nom du CSS : Cascading StyleSheets, ou Feuilles de Style en Cascades.
Par exemple, tous les éléments à l’intérieur de l’élément body sont des enfants de cet élément. Si l’on applique un style à l’élément body, ses enfants en hériteront automatiquement.
L'objectif du programme n'est pas faire de vous des spécialistes, si vous souhaitez approfondir, je vous renvoie à la sitographie.
Type BLOCK et type INLINE
Un élément de type block va toujours commencer sur une nouvelle ligne et prendre toute la largeur disponible dans la page.
De plus, un élément de type block peut contenir d’autres éléments de type block ainsi que des éléments de type inline.
Les éléments HTML de type block les plus communs sont les suivants p,h1,h2,..., ol, ul, div
Au contraire des éléments de type block, les éléments de type inline ne vont pas commencer sur une nouvelle ligne mais s’insérer dans la ligne actuelle.
Les élément de type inline prennent uniquement la largeur qui leur est nécessaire (c’est-à-dire la largeur de leur contenu).
Les éléments HTML de type inline les plus communs sont les suivants strong,em, a, img, span
- Télécharger le fichier css
- Choisir un fichier html de votre choix( un des votres ) et modifier le pour que la feuille de style soit celle que vous venez de télécharger.
- Faire des essais en imbriquant des span/strong dans des div/p
Mini projet collectif: le site web
Sitographie