HTML: Définition
Nous allons nous découvrir le langage HTML(Hyper Text Markup Langage) pour aboutir à la création d'ne page web qui évoluera sur l'année .
Voici une définition de HTML :
L'HTML est un langage informatique utilisé sur l'internet. Ce langage est utilisé pour créer des pages web. L'acronyme signifie HyperText Markup Language, ce qui signifie en français "langage de balisage d'hypertexte". Cette signification porte bien son nom puisqu'effectivement ce langage permet de réaliser de l'hypertexte à base d'une structure de balisage.
Pour l'instant, nous allons retenir deux éléments de cette définition «conçu pour représenter les pages web» et «un langage de balisage».
Grâce au HTML vous allez pouvoir, dans votre navigateur (Firefox, Chrome, Opera,....), afficher du texte, afficher des images, proposer des hyperliens (liens vers d'autres pages web), afficher des formulaires et même maintenant afficher des vidéos (grâce à la dernière version du HTML, l'HTML5).
HTML n'est pas un langage de programmation (comme Python par exemple), ici, pas question de conditions, de boucles....c'est un langage de description.
En fait le HTML, permet de remplir un page web ou chaque élément est contenu dans une balise ( dans une capsule). Chacune des balises ayant des propriétés que l'on peut personnaliser à volonté.
Des outils de cours et de développement
Pour coder en HTML, il existe beaucoup de solutions hors ligne ou en ligne. Nous vous suggérons d'utiliser le logiciel https://code.visualstudio.com/.
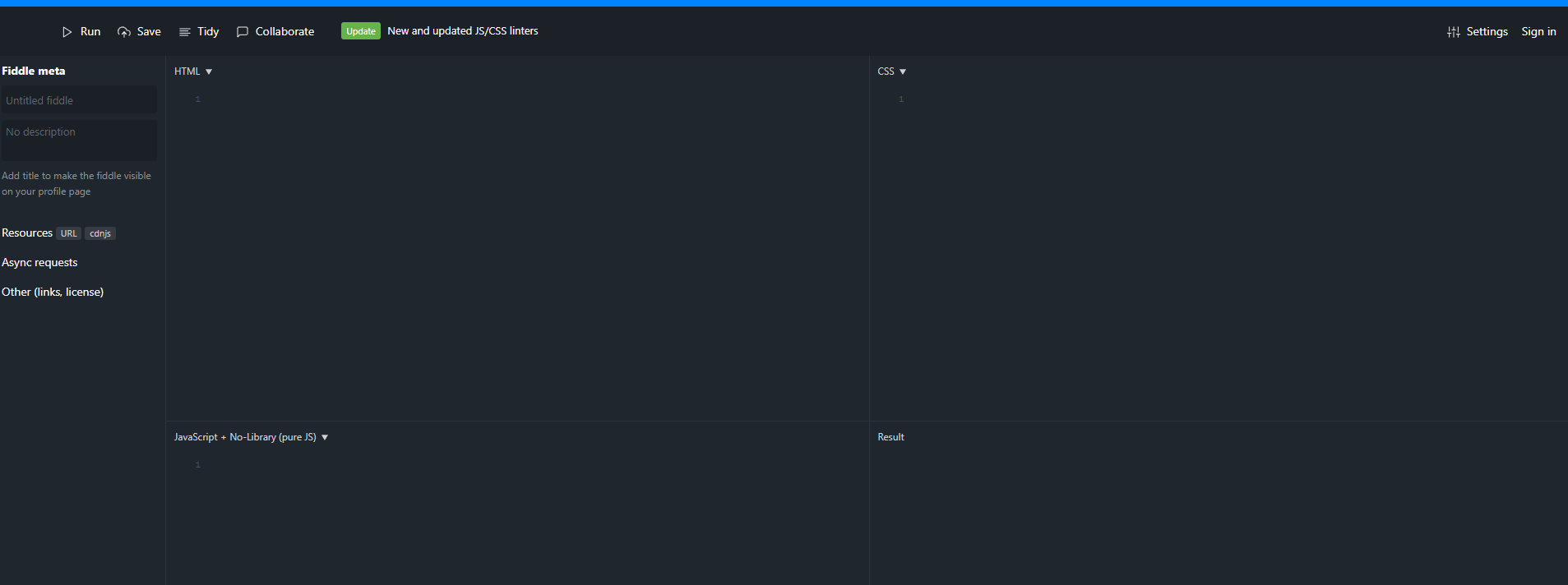
Pour être efficace dans la découverte du HTML , nous allons fonctionner avec http://jsfiddle.net/.
Vous devriez voir apparaître ceci :

Nous allons pour l'instant uniquement utiliser la fenêtre « HTML » et la fenêtre « Result ».
Les balises
Definition et implémentation
Copier le code HTML suivant dans la fenêtre HTML de jsfiddle:
<h1>Hello World! Ceci est un titre</h1>
<p>Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>Pour écrire un HTML, il faudra être rigoureux dans l'écriture du code comme avec Python. La différence est qu'avec Python, un code mal indenté va buguer alors que le navigateur ne renverra pas de message d'erreur sur votre code html.
Voila un exemple de code html bien indenté :
<!DOCTYPE html>
<html>
<head>
<title> Première page HTML</title>
<meta charset="utf-8">
</head>
<body>
<h1>Je viens d'écrire un titre en HTML !</h1>
<p> Et voila un premier paragraphe ;)</p>
</body>
</html>
Vous devez écrire votre HTML soigneusement surtout pour un souci de lecture et de transmissibilité du code.
Chaque balise se compose de son ouverture et de sa fermeture (à quelques exception près)
Une balise ouvrante est de la forme <nom_de_la_balise>, une balise fermante est de la forme </nom_de_la_balise>.
Corriger le code suivant :
<balise1>
<balise2>
</balise1>
</balise2>
Notez que dans notre exercice 1 nous respectons bien cette règle « d'imbrication » des balises avec la balise <p> et la balise <strong>.
Il est important de comprendre que chaque balise a une signification qu'il faut bien respecter (on parle de la sémantique des balises). Par exemple le texte situé entre la balise ouvrante et fermante <h1> est obligatoirement un titre important (il existe des balises <h2>, <h3>......qui sont aussi des titres, mais des titres moins importants (sous-titre)). La balise <p> permet de définir des paragraphes, enfin, la balise <strong> permet de mettre en évidence un élément important.
Vous devez aussi savoir qu'il existe des balises qui sont à la fois ouvrantes et fermantes (<balise/>) : un exemple, la balise permettant de sauter une ligne, la balise <br/> .
<!-- je suis un commentaire -->Les attributs
Il est possible d'ajouter des éléments à une balise ouvrante, on parle d' attribut. Une balise peut contenir plusieurs attributs :
<ma_balise attribut_1= "valeur_1" attribut_2="valeur_2">
Il existe beaucoup d'attributs différents, tous ne s'appliquent pas à chaque élément.
Liste des attributs .Écrivez le code HTML suivant :
<h1>Ceci est un titre</h1>
<h2> <font color="pink">Ceci est un sous titre</font> </h2>
<p > <font color="maroon"> Ceci est un <strong> paragraphe </strong>.Avez-vous bien compris ?</font > </p>l'attribut s'applique à l'élément font
Les attributs peuvent recevoir différentes valeurs pink et marron dans l'exercice
Les attributs de l'exercice ne sont pas conseillés en HTML mais plutôt à indiqué dans des feulles de style CSS.
Les attributs les plus fréquents en HTML seront souvent des selecteurs comme class ou encore id.
Environnement de developpement
JSFIDDLE est un très bel outil, mais il ne peut pas être utilisé pour la réalisation d'un vrai site internet (ou d'une vraie application web).
Ouvrir Visual Studio Code et créer un fichier que vous nommerez : cahier_de_bord.html.
Sauvegardez-le.
Écrivez le code suivant : :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>mon cahier de bord</title>
</head>
<body>
<h1>Hello World! Ceci est un titre</h1>
<p>Ceci est un <strong>paragraphe</strong>. Avez-vous bien compris ?</p>
</body>
</html>
Astuce ! La combinaison de Touche : Maj+Alt+F permet une indentation automatique.
Dans ce dernier code, vous reconnaissez le code se trouvant entre les balises <body> :
<body>
......
</body>
Tout votre code HTML devra se trouver entre ces 2 balises.
Quelles sont les autres balises?
La première ligne (<!doctype html>) permet d'indiquer au navigateur que nous utiliserons la dernière version du HTML, le fameux HTML5.
La balise <html> est obligatoire, l'attribut lang="fr" permet d'indiquer au navigateur que nous utiliserons le français pour écrire notre page.
Les balises <head>...</head> délimitent ce que l'on appelle l'en-tête. L'en-tête contient, dans notre exemple, 2 balises : la balise <meta charset="utf-8"> qui permet de définir l'encodage des caractères (utf-8)(nous reviendrons sur cette notion) et la balise <title> qui définit le titre de la page (attention ce titre ne s'affiche pas dans le navigateur, ne pas confondre avec la balise <h1>).
Les liens
Les liens vers un site internet externe
Un lien externe est un lien vers une page pointée par son URL. Par exemple :
<a href="https://www.societe-informatique-de-france.fr/"> Société informatique</a>Les liens locaux
On peut créer un lien vers une page située sur le même ordinateur en remplaçant l'URL par le fichier cible. Ce lien peut être fait de façon relative, en repérant le fichier cible par rapport au fichier source. Si le fichier cible est "index.html" situé dans le répertoire parent, son lien s'écrira:
<a href="../../index.html"> ... </a>Ce lien peut aussi être défini de façon absolue, en écrivant l'adresse du fichier cible de façon locale:
<a href="file:///lecteur:/répertoire/index.html"> ... </a>Les liens vers des ancres
Il est également possible de créer une ancre dans une page, c'est-à-dire marquer un endroit précis d'une page pour s'y rendre par un lien hypertexte. Les ancres se définissent grâce à l'attribut NAME ou ID. La syntaxe est la suivante :
<balise id="ancre"> ... </balise>L'appel d'une ancre se fait de la manière suivante :
<a href="#ancre"> ... </a>Il est ainsi possible de permettre à l'utilisateur de se déplacer au sein d'une même page ou bien d'accéder à une section particulière d'une autre page :
<a href="url/nom_du_fichier.html#ancre"> ... </a>Ecrire une ancre dans votre page html qui renvoie à un de vos titres.
Les images
La balise <img>
On utilise l'élément <img> pour placer les images. Deux attributs sont obligatoires :
- L'attribut src pour spécifier le nom du fichier image à charger. Les fichiers image doivent impérativement être aux formats GIF ou JPG.
- L'attribut alt pour indiquer un contenu alternatif, c'est à dire un texte à afficher à la place de l'image lorsque, pour différentes raisons, elle n'apparaît pas.
< img src=img/jardinforet.jpg alt="Vue aérienne d'un jardin forêt"> Un
jardin-forêt ou forêt nourricière est un jardin créé selon le modèle de la forêt naturelle. Il comporte différents étages de végétation tels des grands arbres (fruitiers ou à coques), des arbustes ou arbrisseaux (petits
fruitiers), des buissons (à baies ou aromatiques) et des plantes herbacées (légumes vivaces, plantes aromatiques, médicinales et utiles). La forêt nourricière est conçu pour fournir une production alimentaire variée ainsi que d'autres
produits tels des épices, des plantes médicinales, des champignons, des matériaux de construction, des fibres, des matériaux pour la vannerie, du miel, du bois de chauffage, du fourrage pour nourrir les animaux, du paillis, du gibier,
des produits de la sève, de la teinture et de l’huile tout en nécessitant peu de travail une fois que le système a atteint une certaine maturité.
Un
jardin-forêt ou forêt nourricière est un jardin créé selon le modèle de la forêt naturelle. Il comporte différents étages de végétation tels des grands arbres (fruitiers ou à coques), des arbustes ou arbrisseaux (petits
fruitiers), des buissons (à baies ou aromatiques) et des plantes herbacées (légumes vivaces, plantes aromatiques, médicinales et utiles). La forêt nourricière est conçu pour fournir une production alimentaire variée ainsi que d'autres
produits tels des épices, des plantes médicinales, des champignons, des matériaux de construction, des fibres, des matériaux pour la vannerie, du miel, du bois de chauffage, du fourrage pour nourrir les animaux, du paillis, du gibier,
des produits de la sève, de la teinture et de l’huile tout en nécessitant peu de travail une fois que le système a atteint une certaine maturité.Insérer la capture d'écran dans votre page avec votre commentaire.
Pour une bonne pratique vous créerez un répertoire img dans lequel vous mettrez vos images.
Positionner une image, gérer ses dimensions...
L'attribut
align :
Il indique le mode d'alignement horizontale de l'image. Il y a 5 valeurs possibles :
top,
middle,
bottom,
left,
right.
Les trois premiers concernent l'alignement vertical par rapport à la ligne.
Les valeurs left et right permettent d'habiller une image avec le texte, en plaçant l'image respectivement à gauche et à droite.
Tester l'attribut avec la capture d'écran précédente
Redimensionner une image
Pour redimensionner une image, on peut utiliser l'attribut width (pour la largeur) et/ou height (pour la hauteur).
Une petite astuce ici : en ne modifiant que l’un des deux paramètres de l’image, le second va se mettre automatiquement à l’échelle.
Redimensionner votre capture d'écran
Utiliser une image dans un lien
Une image peut renvoyer vers un lien avec ce code
<a href="test1.html"> <img src="./test.jpg"> </a>Les vidéos
Pour ne pas alourdir la séquence, nous ne traiterons pas ensemble de l'implémentation des videos, si cela vous intéresse vous pouvez vous rendre ici
Rendez vous sur youtube. Choisissez une vidéo sur l'histoire du web et insérer là dans votre page web.
Les téléchargements
<a href="adresse_de_l'image" download="nom_du_fichier_à_dl_avec_son_extention">étiquette apparente </a>
Quelques éléments d'histoire :
Durant la première moitié des années 1990, avant l’apparition des technologies web comme JavaScript, les feuilles de style en cascade et le Document Object Model, l’évolution de HTML a dicté l’évolution du World Wide Web. Depuis 1997 et HTML 4, l’évolution de HTML a fortement ralenti ; 10 ans plus tard, HTML 4 reste utilisé dans les pages web. En 2008, la spécification du HTML5 est à l’étude et devient d'usage courant dans la seconde moitié des années 2010.
Sitographie